วันนีผมมาแจกการตั้งเวลานับถอยหลัง เผ์่อสมาชิกสามารถนำไปประยุกต์ใช้กับโปรเจคต่างๆได้ ผมได้คอมเมนต์ในโค้ดเกือบทุกบรรทัดเลย
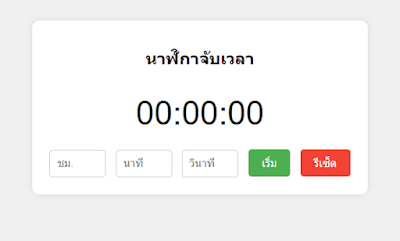
ตัวอย่าง / Demo
https://script.google.com/macros/s/AKfycbyUo_xBvXLkgP6GBVIWf6s40BEnkxRb0j6kwXqc98keKnxHeWHE0NfckIIf2L4Wj1Jz/exec
หรือท่านจะสร้างเอง
Code.gs
======================================
/** ====================
* ตัวอย่างนาฬิกาจับเวลา
* โดยครูอับดุลเลาะ
* https://dun0077.github.io
* ===================== */
let doGet = () => HtmlService.createTemplateFromFile('index')
.evaluate()
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
.setTitle('Basic Countdown by Teacher Abdul')
let include = (page) => HtmlService.createHtmlOutputFromFile(page)
.getContent()
index.html
======================================
<!-- ====================
* ตัวอย่างนาฬิกาจับเวลา
* โดยครูอับดุลเลาะ
* https://dun0077.github.io
* ===================== -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Countdown by Teacher Abdul</title>
<?!= include('css') ?>
</head>
<body>
<div class="timer">
<h2>นาฬิกาจับเวลา</h2>
<br>
<div id="display">00:00:00</div>
<input type="number" id="hours" placeholder="ชม." min="0">
<input type="number" id="minutes" placeholder="นาที" min="0">
<input type="number" id="seconds" placeholder="วินาที" min="0">
<button id="startStopBtn" onclick="startStop()"> เริ่ม </button>
<button id="resetBtn" onclick="reset()">รีเซ็ต</button>
</div>
<?!= include('java') ?>
</body>
</html>
css
======================================
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
.timer {
text-align: center;
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
#display {
font-size: 48px;
margin-bottom: 20px;
}
input {
width: 60px;
font-size: 16px;
padding: 10px;
margin: 5px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
font-size: 16px;
padding: 10px 20px;
margin: 5px;
border: none;
border-radius: 5px;
cursor: pointer;
}
#startStopBtn {
background-color: #4CAF50;
color: white;
}
#resetBtn {
background-color: #f44336;
color: white;
}
</style>
java
======================================
<script>
let timer;
let isRunning = false;
let remainingTime;
let endTime;
// เมื่อกดปุ่มเริ่มหรือหยุด
function startStop() {
// ตรวจสอบว่าเวลากำลังวิ่งหรือไม่
if (isRunning) { //ถ้าเวลากำลังวิ่ง
clearInterval(timer); //หยุดการจับเวลา
isRunning = false; //เปลี่ยนสถานะเป็น false
document.getElementById('startStopBtn').textContent = ' เริ่ม '; //เปลี่ยนข้อความในปุ่ม
} else { //ถ้าการจับเวลาหยุดอยู่
const hours = parseInt(document.getElementById('hours').value) || 0; //ดึงค่า ชม.จาก input ถ้าไม่มีให้เซ็ตเป็น 0
const minutes = parseInt(document.getElementById('minutes').value) || 0; //ดึงค่านาทีจาก input ถ้าไม่มีให้เซ็ตเป็น 0
const seconds = parseInt(document.getElementById('seconds').value) || 0; //ดึงค่าวินาทีจาก input ถ้าไม่มีให้เซ็ตเป็น 0
remainingTime = (hours * 3600 + minutes * 60 + seconds) * 1000; //นำเวลาข้างต้นมาคำนวณ
if (remainingTime > 0) { //ถ้าคำนวณแล้วได้มากกว่า 0
endTime = Date.now() + remainingTime; //กำหนดเวลาสิ้นสุด
timer = setInterval(updateDisplay, 1000); //เริ่มจับเวลา
isRunning = true; //เปลี่ยนสถานะเป็น true
document.getElementById('startStopBtn').textContent = ' หยุด '; //เปลี่ยนข้อความในปุ่ม
}
}
}
//เมื่อกดปุ่มรีเซ็ต
function reset() {
clearInterval(timer); //หยุดการจับเวลา
isRunning = false; //เปลี่ยนสถานะเป็น false
remainingTime = 0; //เซ็ตจับเวลาเป็น 0
document.getElementById('display').textContent = '00:00:00'; //เซ็ตเวลาที่แสดงผล
document.getElementById('startStopBtn').textContent = ' เริ่ม '; //เปลี่ยนข้อความในปุ่ม
document.getElementById('hours').value = ''; //ล้างค่า ชม.ใน input
document.getElementById('minutes').value = ''; //ล้างค่านาทีใน input
document.getElementById('seconds').value = ''; //ล้างค่าวินาทีใน input
}
// ฟังก์ชั่นแสดงผลการจับเวลา
function updateDisplay() {
remainingTime = endTime - Date.now(); //กำหนดเวลาสิ้นสุด
if (remainingTime <= 0) { //ถ้าเวลาสิ้นสุดคำนวณแล้วได้น้อยกว่าหรือเท่ากับ 0
clearInterval(timer); //หยุดการจับเวลา
isRunning = false; //เปลี่ยนสถานะเป็น false
document.getElementById('display').textContent = '00:00:00'; //เซ็ตเวลาที่แสดงผล
document.getElementById('startStopBtn').textContent = ' เริ่ม '; //เปลี่ยนข้อความในปุ่ม
/** ตอนหมดเวลาจะให้ทำอะไรให้ใส่ตรงนี้ ตัวอย่างเช่นให้แจ้งข้อความว่า "หมดเวลาแล้วจ้า!" */
alert("หมดเวลาแล้วจ้า!");
} else { //ถ้าเวลาสิ้นสุดคำนวณได้มากกว่า 0
const hours = Math.floor(remainingTime / (1000 * 60 * 60)); //ดึงค่า ชม.จากเวลาที่คำนวณ
const minutes = Math.floor((remainingTime % (1000 * 60 * 60)) / (1000 * 60)); //ดึงค่านาทีจากเวลาที่คำนวณ
const seconds = Math.floor((remainingTime % (1000 * 60)) / 1000); //ดึงค่าวินาทีจากเวลาที่คำนวณ
document.getElementById('display').textContent =
`${pad(hours)}:${pad(minutes)}:${pad(seconds)}`; //อัพเดตการแสดงผล
}
}
// ฟังก์ชั่นทำให้แสดงค่าเป็นเลข 2 หลัก
function pad(number) {
return number.toString().padStart(2, '0');
}
</script>